
今日もシコシコとHTMLを書きながら、ふと気になったこと。
「font-size:14px;ってどこからどこまでが14pxなんだろう?」
気になったので、ちょちょっと
mMip
と書いてブラウザで表示。
結果がこれ。
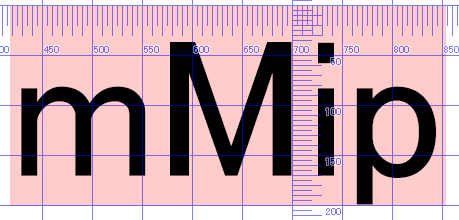
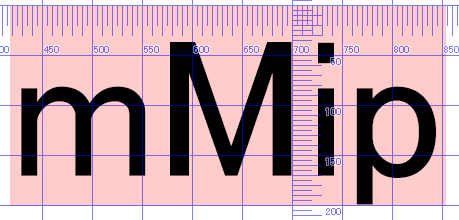
mMip
そしてものスゴく便利なグリッド表示用ブックマークレットで計測してみると、

と、background-color:#ffcccc;で着色されている部分が200ピクセル。
「大文字の高さ+pなどのベースライン下を足したのがfont-sizeのピクセル数、かな>」と思っていたのですが、その上に余白があるんですね。
「M」の高さが135px、「m」の高さが90px、ベースライン下が30px、上部余白が35pxで、font-sizeのピクセル数に対する割合だと、
「m」の高さが45%、「M」の高さが67.5%、ベースライン下が15%、上部余白が17.5%。
英語ノートの感覚だと、「大文字の高さ」-「小文字の高さ:「小文字の高さ」:「ベースライン下」が1:1:1だと思っていたのですが、PCのというか、通常使われている(かも)のフォントだと、15:30:10で(計算あってるかな)けっこう小文字の高さが大きいんですね。
この辺り、表示フォントで違ったりするのかな。
いままであまり気にかけてなかったのですが、この辺りの話題も面白そうです。

