WordPressのブロックエディタは、高機能で使い慣れてくるととても便利に使えます。
ただ、少し複雑なリストの作り方がわからなかったので調べてみました。
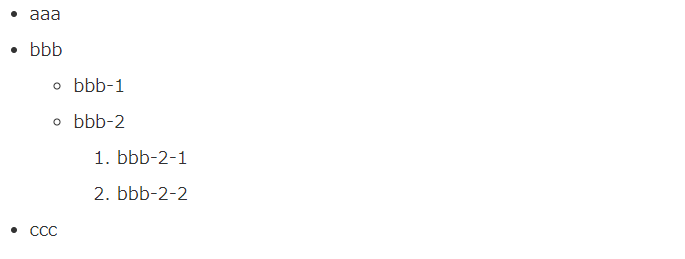
例えば以下のようなリストを書くときHTML奈良以下のような書き方になります。
- aaa
- bbb
- bbb-1
- bbb-2
- bbb-2-1
- bbb-2-2
- ccc
<ul>
<li>aaa</li>
<li>bbb
<ul>
<li>bbb-1</li>
<li>bbb-2
<ol>
<li>bbb-2-1</li>
<li>bbb-2-2</li>
</ol>
</li>
</ul>
</li>
<li>ccc</li>
</ul>ブロックエディタで同じリストを書くには

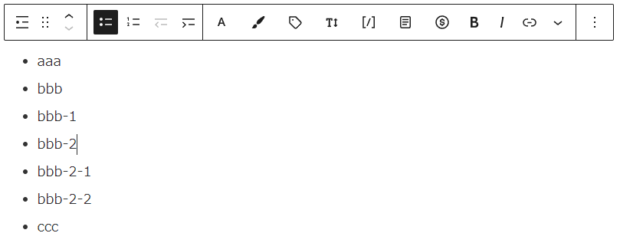
リストで項目をすべて入力します。

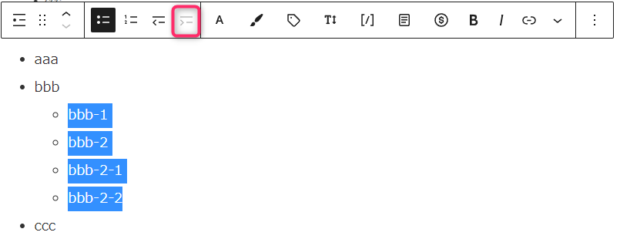
子リストにするbbb-1からbbb-2-2まで選択してインデント下げを押すと、選択した項目が子リストになります

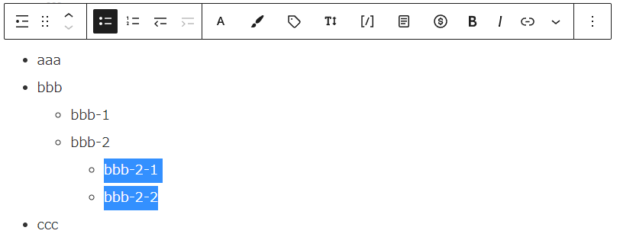
同様に孫リストにしたいbbb-2-1からbbb-2-2までを選択してインデント下げを押します。

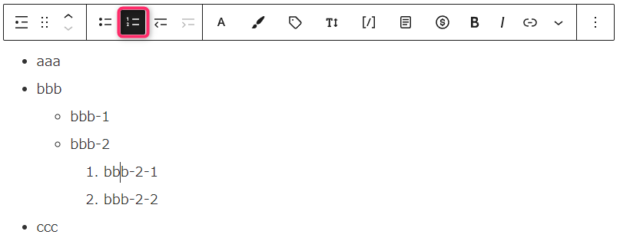
孫リストを順番付きリストにしたい場合は、リスト項目を選択して、「番号付きリストに変換」を押します。

これで、HTMLで書いたのと同じリストをブロックエディで書くことができました。
- aaa
- bbb
- bbb-1
- bbb-2
- bbb-2-1
- bbb-2-2
- ccc
やり方がわかると簡単に複雑なリストを作ることができます。
まだブロックエディタには知らない便利な使い方があります。
いろいろ使って、試してみたいと思います。