ポータルサイトのコンテンツの一つとして、関連ニュースGoogleニュースを使ってを表示することがよくあります。
Googleニュースでは以下のアドレスで検索語句のニュースをRSSで取得できます。
https://news.google.com/news/rss/search/section/q/【キーワード】?hl=ja&gl=JP&ned=jpキーワードの部分はURLエンコードをする必要があります。
例えば「プログラミング教育」でしたら以下のURLでRSSを、取得できます。
https://news.google.com/news/rss/search/section/q/%E3%83%97%E3%83%AD%E3%82%B0%E3%83%A9%E3%83%9F%E3%83%B3%E3%82%B0%E6%95%99%E8%82%B2%0D%0A?hl=ja&gl=JP&ned=jpRSSが取得できたら、そのタイトル、URL、日時、概要をWordPressで表示するには、以下のコードを目的の場所に入れます。
<?php
$rss = fetch_feed(array(
//以下にブログのRSS Feedを記述(複数の場合はカンマ区切り)
'https://news.google.com/news/rss/search/section/q/%E3%83%97%E3%83%AD%E3%82%B0%E3%83%A9%E3%83%9F%E3%83%B3%E3%82%B0%E6%95%99%E8%82%B2%0D%0A?hl=ja&gl=JP&ned=jp'
));
if (!is_wp_error($rss)) :
$rss->set_cache_duration(1800);
$rss->init();
$maxitems = $rss->get_item_quantity(5);//表示する記事数
$rss_items = $rss->get_items(0, $maxitems);
date_default_timezone_set('Asia/Tokyo');
endif;
?>
<ul class="news">
<?php
if ($maxitems == 0)
echo '<li>新しい記事はありません</li>';
else
foreach ($rss_items as $item) :
$item_date = $item->get_date('Y-m-d');
$item_desc = $item->get_description();
?>
<li>
<h2><a href="<?php echo $item->get_permalink(); ?>" target="_blank"
title="<?php echo $item->get_title(); ?>"><?php echo $item->get_title(); ?></a></h2>
<p><?php echo $item_date; ?></p>
<p><?php echo $item_desc; ?></p>
</li>
<?php endforeach; ?>
</ul>このコードで以下のようなニュースを表示することができます。

できたら記事の画像も表示したいところです。
記事のURLからOGP画像を取得すれば良さそうです。
ですが、Googleニュースで取得されるURLは
https://news.google.com/rss/articles/【文字列】
という形式で直接記事のURLを取得することができません。
このアドレスから元記事にリダイレクトされて居ると思うのですが、リダイレクト情報をしれべて見ても元記事のURLはわかりませんでした。
GoogleニュースのRSSから記事の画像を取得するのは無理そうです。
ただ、GoogleニュースをRSSで所得する方法法が他にもあります。
Googleアラートというサービスです。

受け取りたいニュースのキーワードを入力して「アラートの作成」をします。
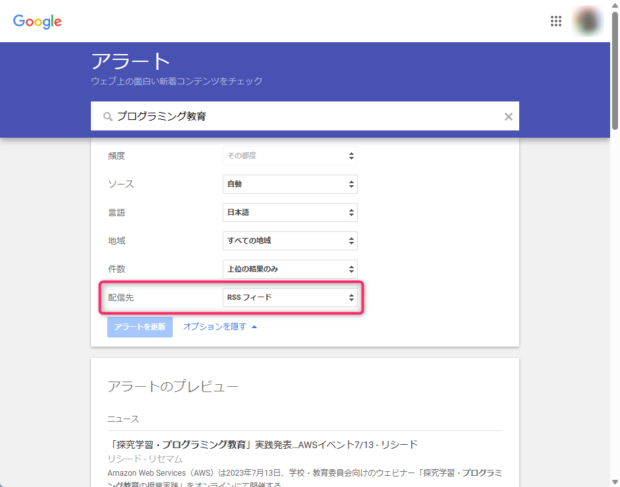
そのままだと、その記事がメールで届きますが、設定の配信先で「RSSフィード」を選択することでRSSを取得できます。

Googleニュースと、アラートのRSSの違いは元記事のURLにあります。
Googleアラートの元記事URLは以下の形式になっています。
この形式ならURLパラメータのurlを抜き出すことで元記事のURLが取得できます。
<?php
$string = $item->get_permalink();
$pattern = "/url=(.*?)&.*=/";
if (preg_match($pattern, $string, $matches)) {
$url = $matches[1];
} else {
echo "URLが見つかりませんでした。";
}
?>
そのURLからOGP画像を取得するには、次のコードでできます。
<?php
$html = mb_convert_encoding(file_get_contents($url), "utf-8", "auto");
preg_match('/<meta property="og:image" content="(.*?)"/', $html, $img_result);
$og_image = $img_result[1];
?>その画像を表示し、画像がない場合はNoImage画像を表示するには以下のコードです。
<?php if ($og_image) { ?>
<img src="<?php echo $og_image; ?>" />
<?php } else { ?>
<img src="【No image 画像】" alt="">
<?php } ?>これでGoogleニュースのアイキャッチ画像を表示することができます。
後は適宜に要素にクラスをつけて、見た目を成形してみてください。