たまに文字がかすれて見えるサイトがありませんか。
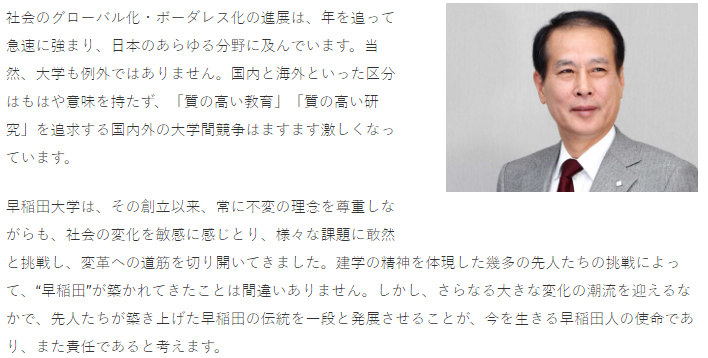
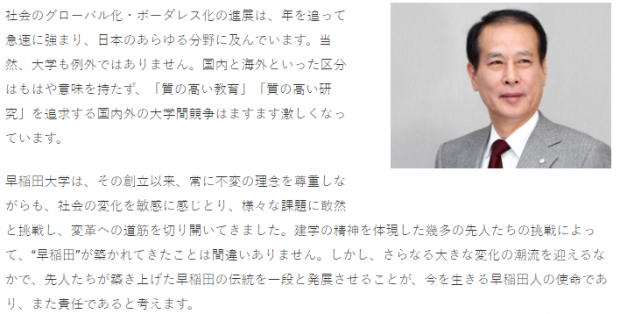
たとえば早稲田大学のサイトなど。
OS、ブラウザによって見え方が違いますが、Windows10 の chrome で見るとこんな感じです。

これは、Windows 8.1から標準でインストールされている「游ゴシック」というフォントを使用しているから。
遊ゴシックは、windows , Mac 両方にインストールされているフォントで、スマートフォンで見るときれいに見えるなどいろいろメリットもあるのですが、いかんせんこのフォントを使っているサイトを chrome で見ると、かすれて見えてとても見にくい。
以前から何とかならないかなと思っていたのですが、ブックマークレットで対応できないかということで作ってみました。
游ゴシック
このリンクをブックマークバーへドラッグ&ドロップするか、ダミーで作ったブックマークのURL欄を以下に書き換え[js]javascript:(function(){var style=document.createElement(‘style’);var head=document.getElementsByTagName(‘head’);style.setAttribute(‘type’,’text\/css’);style.innerHTML=’body,div,dl,dt,dd,p,li,caption,th,td,blockquote,q,cite,address,del,ins,span{font-weight:500!important;}’;head[0].appendChild(style);})();[/js]必要な時にクリックすると、くっきり見やすくなります。
実はこのブログのフォントも「游ゴシック」を使っているのですが、font-weight を少し変更するだけで見やすくなるんですよね。
Windowsで游ゴシックが汚いのは、どう考えてもWebデザイナーが悪い? | Cherry Pie Web